The digital design process has various stages and it is key that the hand-off from one stage to the next is as smooth and easy as possible. The reason for wanting a smooth transition between stages is so that the design keeps consistent throughout as well as avoiding back and forth between (and amongst) designers and developers. That said, it’s not always as simple as we wish it was and the challenge in delivering a digital product can sometimes be bridging the gap between design (UX and UI) and development.
In this post I will run through what it takes to go from UX to UI, and finally to development, and I will give some tips that have helped me (as a designer) with these different hand-offs.
Full disclosure — I’m a total Sketch geek! I very much enjoy the UI side of the process, so be aware that this post is written from that perspective. If you do not use Sketch or you are more UX focused, that’s totally fine, there are many powerful tools out there and I think this post might still be helpful to you!
From UX to UI
User experience design is the first stage in any digital design process. I won’t go into too much detail regarding what each stage entails as I’d like to focus this post on what happens in between stages rather than the work of the stage itself.
Depending on the project the UX stage would include tasks such as user research, information architecture, wireframes etc. It might be that it’s the same designer that works on the UX and UI and in this case, the transition from one to another is going to be pretty seamless. However, the challenge comes when different designers are working on the same project. When this is the case, it is key that there is good communication amongst designers as well as a good workflow in place.
The designer taking care of the UX should not overlook certain things that are typically considered UI (i.e putting a grid in place), as this will make the transition to UI later on much easier.
The same goes for UI designers. Once the project transitions into UI it is important that the communication between designers doesn’t get lost. Good communication and a collaborative approach will result in the design growing stronger on every turn, and avoid the risk of losing milestones achieved earlier in the design journey.
I’d like to share some of the tools and practices that I have introduced into my workflow for an easy and smooth transition between UX and UI.
Tools
Abstract: Abstract is a platform for design teams to manage projects with a collaborative approach and have version control. It is a great way to make sure multiple designers can work on the same project simultaneously and always have the latest version of said project. However, one of its limitations is that it does only work for designers who use Sketch.
Practices
Design wireframes in Sketch (or the tool of choice for doing the UI later on): Often UX designers might use tools like Axure for creating wireframes. This is great practice as a tool like Axure allows to have an idea of how certain elements will work in a quick an efficient way. It allows you to create a prototype that closer represents a real software/web experience.
However, if the project brief allows it, a great way to save time on the transition from UX to UI is to do your wireframes directly into Sketch (or whichever tool you use). This allows the UI designer to pick up the wireframes and start applying elements like colour, typography and layout very quickly as the base is already there.
Another advantage of designing wireframes directly in Sketch, is that the UI designer can then check things like the grid rather than having to guess what the dimensions of the grid are or have to open other documents in different tools.
Use symbols from the start: If you’re able to do your wireframes in Sketch, try to use symbols from the start. This will make the job of the UI designer in the next stage much easier. For example, they will just have to edit the styling and placement of one button rather than having to design it themselves and replace the many buttons the UX designer might have created and placed independently.
Involve the UI designer in ideation and prototype testing: When designing the wireframes it is always good to involve the UI designer in the process of creating wireframes as well as their testing. The reason for this is so when the UI stage starts, the UI designer does not come in to a design that they don’t know at all. It takes some catching up to do if you are designing for wireframes that you have not created yourself and this can be avoided by having a collaborative approach. The UI designer might also be able to anticipate possible challenges that might have to be solved in the UI stage.
From UI to development
As a designer that particularly enjoys the UI stage of the process, the hand-off to development is something that I am very keen in getting right for the sake of the design and the development team’s efforts to implement it.
I’d like to start this section by defining what the development gap is and why it’s so frustrating for both designers and developers alike. This ‘gap’ in mainly understood as ‘gaps’ or what’s missing in the communication between the two parts.
The gap becomes even more apparent when the designer gives the design for implementation with no further follow up. Even with the most comprehensive hand-off instructions it is important to work together from the beginning, throughout the project and after the design has been implemented to ensure this gap is bridged and there is no room for interpretation.
You might wonder, “why is there a gap anyway? If there are instructions to follow, how is it that this gap even exists?” The answer is simple; designers and developers don’t speak the same language. How we design in Sketch (or any other design tool) is not how they implement. This complicates things. However, this is not the only thing that you need to get around.
Here are some other challenges to look out for that might contribute to the gap:
Complicated designs: Designers creating ‘impossible’ designs that have a thousand text styles and about a million exceptions to the rule. Designers are always looking to be creative but sometimes our ‘creativity’ is a developer’s nightmare. As designers, it is a key skill to balance design complexity with technical feasibility (and the time and budget for the project). It is also important that we have a basic understanding of what CSS can and cannot do.
Little communication: Working with an in-house development team might make it slightly easier to get in touch with the developers. However, working in a design agency can sometimes make it quite challenging to get a hold of the dev team. Good communication between designers and developers is essential, so at the start of a project, find out who in development you can get a direct line to, and drop them a line to say hi.
Delayed documentation: Every design needs documentation for the developers to be able to understand the underlying rules of the design. However, this documentation (i.e pattern libraries and style guides) take some time to put together and on many projects the implementation starts before the designer has had a chance to put these documents together. Therefore, as designers, it is key that we find fast and efficient ways of communicating how our design works and what its rules are.
Feedback rounds: Feedback is necessary and inevitable. The challenge however, comes when there are almost unlimited rounds of feedback. This feedback will impact the design and therefore the rules that come with it. Every time something changes substantially on the design it will also mean the documentation for it must be updated.
Understanding what makes this gap exist, and sometimes grow, is important so we can know how to close it (or at least narrow it). Below are some of the tools and practices that I found most useful in my workflow for an easy transition between UI and development.
Tools
Zeplin: Zeplin is a platform that allows designers to upload designs (as well as components of those designs) and developers to check the CSS specifications for each element within the design. It comes in very handy when handing off the final design. Zeplin also allows designers to create a style guide and a pattern library. There are also more powerful tools than Zeplin. DSM by InVision is one of them. However, some of these more powerful tools can also become pricey and might not be worth it (or even feasible) for smaller teams.
Create your own tools: The nature and complexity of projects can vary massively and it’s important to look for tools like Zeplin that can help us with the hand-off. Plugins on Sketch (or any other design tool) can also help us achieve a leaner design with fewer complexities and/or inconsistencies. Nonetheless, apps cannot always solve everything for us. Sometimes the best way to bridge the gap is to talk to developers and ask what is it that they need. What would be useful for them to have.
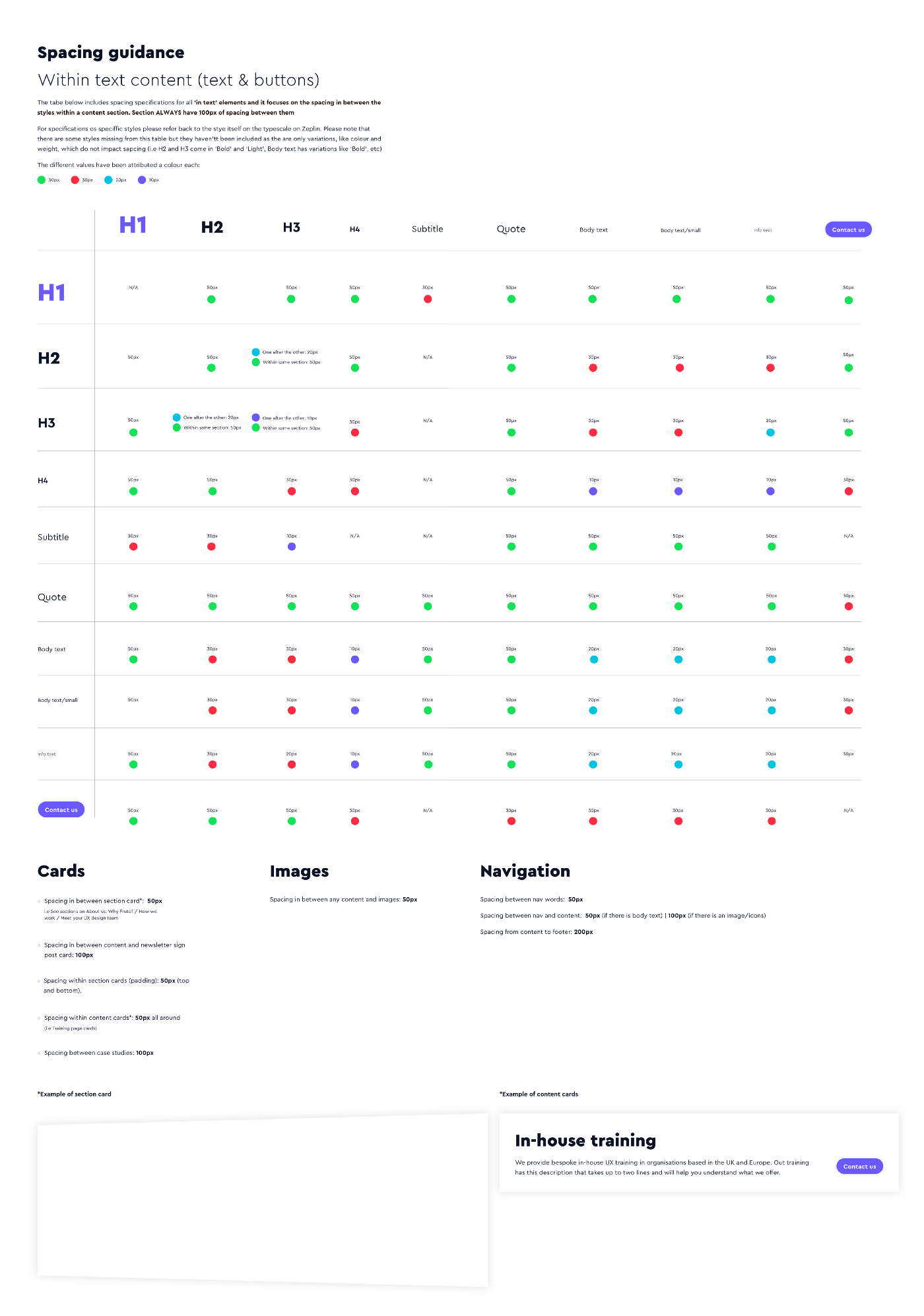
To illustrate this I want to talk about an example of my own experience that happened just recently. We were designing a complex site with a lot of text and images. This meant that I had to create rules for spacing. However, these underlying rules were not apparent to the dev team trying to figure out these spacings. After unsuccessfully trying to find for an app to solve my problem, I created a table that compared the spacings amongst text styles within the same section.

Find the problem and think of a solution that you think will benefit the people trying to implement your design. Then make sure you talk to said people and see how you can make your own tools/solutions more useful to them.
Practices
As mentioned a few paragraphs above, there are a few things that can contribute to the gap between UI and development. The key practices would be to:
Keep your designs lean and remove any unnecessary styles or components. Try for your design not to be the developers’ nightmare.
Have frequent and good communication with the dev team before the project starts (to set expectations) throughout the project and after implementation (to give feedback for future tweaks on implementation)
Trying to make yourself useful as a designer and rather than impose your design system as you understand it, try to develop solutions that will be useful to the people trying to follow your rules.
As designers, it is not necessary for us to learn how to be experts at coding. However, a basic understanding of what can be done from a technical point of view can come in very handy. Try to learn about the coding world enough so that you can have productive conversations with the dev team and aid them in whatever they might need.
In conclusion, there is an existing gap between the different stages of the design process. The gap in between UX and UI is more easily bridged than the one between UI and development. This, however, should not prevent us from trying to bridge it or from trying to make it smaller. There are ways to bridge it and with the right workflow, practices and tools as well as good and constant communication we can attempt to do so in a way more likely to be successful.


