User-friendly eligibility checker for the DESNZ Warm Home Discount Scheme
The Department for Energy, Security and Net Zero (DESNZ)
What they needed
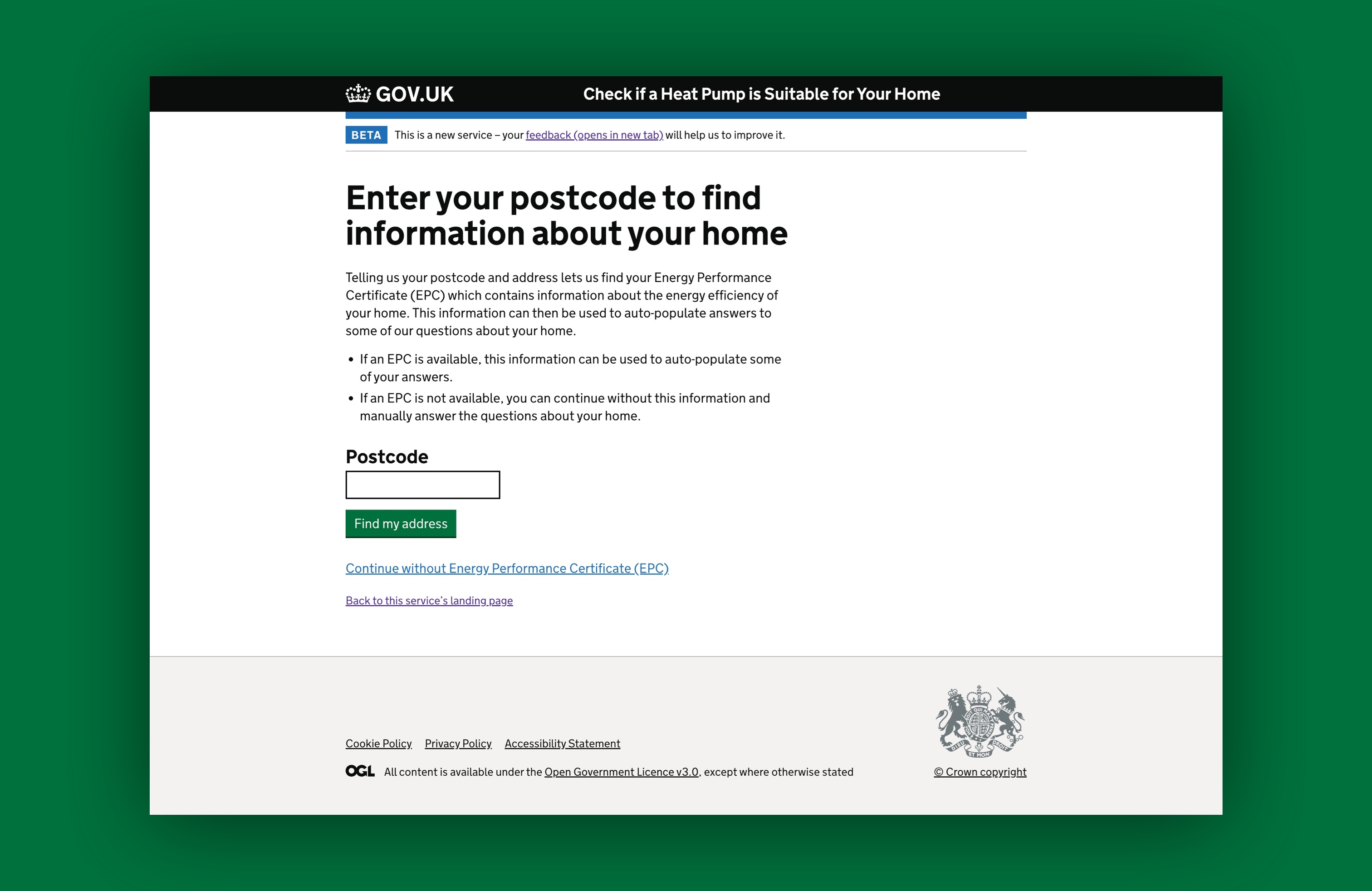
Residents potentially eligible for the Warm Home Discount receive a letter from DESNZ each autumn informing them of the availability of the Scheme and details of how to access an online eligibility checker.
With the next letters due to be sent out in 4-months time, DESNZ needed a reliable project partner that could be trusted to deliver on schedule within tight timescales.
System C - Innovation Delivery was engaged as the lead contractor, responsible for the implementation and improvements to the system, and having successfully collaborated on a previous DESNZ project, Fruto were brought in to provide the UX design expertise and experience to complete user research and design activities.
DESNZ had two main goals for the Warm Home Discount (WHD) project:
Increase user confidence in the result of their eligibility check and their understanding of why they got the outcome they did (and what they might be able to do to change it)
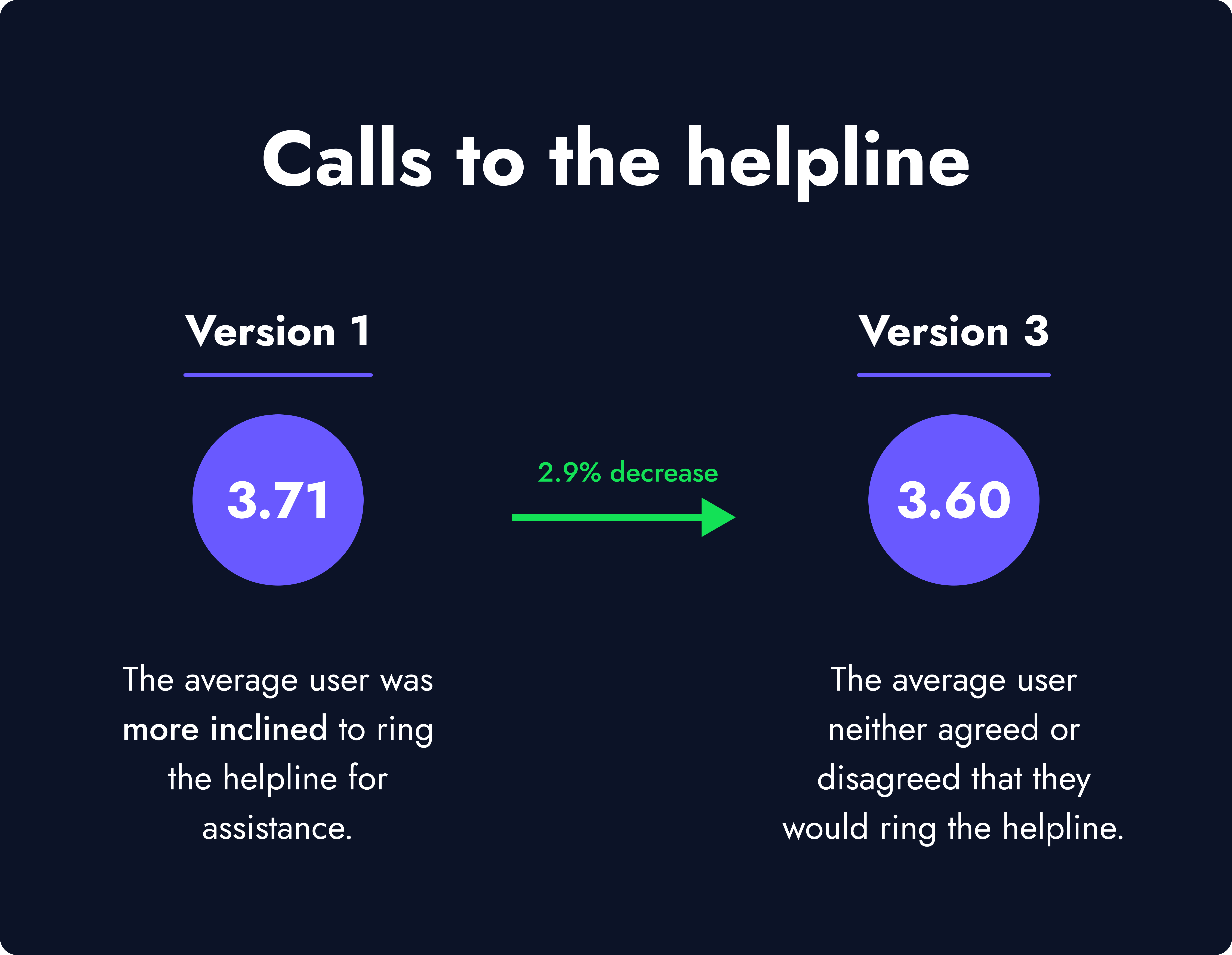
Reduce the volume and duration of calls to the WHD Helpdesk (call centre)
What we did for them
Fruto’s team of UX researchers conducted a series of stakeholder interviews and usability tests with users to understand the needs of both service users and call centre operatives and the key usability issues and areas of improvement. This resulted in a series of revisions to the user journeys and screens presented to users of the online eligibility checker.
We also identified the need for further improvements to other areas of the WHD service which led to the creation of a new eligibility calculator for use by the helpdesk call centre staff.
Our approach
User research (Usability testing & prototyping)
We undertook 3 rounds of usability testing, each of which was conducted with a diverse group of participants, and recruited via a user recruitment agency:
Pre-alpha (14 users) - understand how people use the current checker and key usability issues
Alpha (7 users) - test a prototype that includes the changes we did to the screens
Beta (10 users) - test a fully live version
Each usability test consisted of an observation of how the user completed the tasks, a short interview, and a follow-up survey.
This research helped us to understand where the big friction points were in the current design, in particular the phrasing around questions relating to annual income (for example, users weren’t sure if it referred to sole or joint income, before or after tax and other benefits) and the size/age of the property.
Making changes that addressed these issues ahead of the second round of usability testing (Alpha phase) resulted in a marked uplift in the users' reported experience.


We also made further improvements to the wording used and screen designs across all possible user journeys and outcome pages.
Additional research (which included stakeholder research with DESNZ and call centre representatives) uncovered some additional areas of improvement that could be made that were not directly related to the usability of the checker itself.
This led to further enhancements to the service as a whole. In particular, creating an eligibility calculator to be used by the Helpdesk call centre to make it both faster and more accurate to run an eligibility check over the phone by linking it to other government data sources.
UI design
The user interface for the online checker was created in line with the Government Digital Service (GDS) Design System guidelines.
The use of Colour Theory was employed to help encourage users to feel less negatively about ineligibility/possible ineligibility outcomes, and we also reviewed examples of other gov.uk pages to ensure that the components we suggested were used in the right way/did not break any standardised uses.
Using an existing Figma component library also helped maximise the efficiency of the design stage.
Some of the key design updates that we made included:
Giving users the option to send themselves an email reminder of the results of their eligibility check so that they would have a digital record of the outcome and their reference number
Adding the option to do a “neighbour lookup” to help find a similar property’s EPC rating and size
Improvements to the outcome pages explaining why certain outcomes were reached and what they could do about it (if anything)
Improvements to Scottish residents’ user journey so that the start page explained what it meant for their region earlier on, and being routed through a short user journey
The GDS was also used to inform the design of the eligibility calculator created for the Call Centre helpdesk.

Results
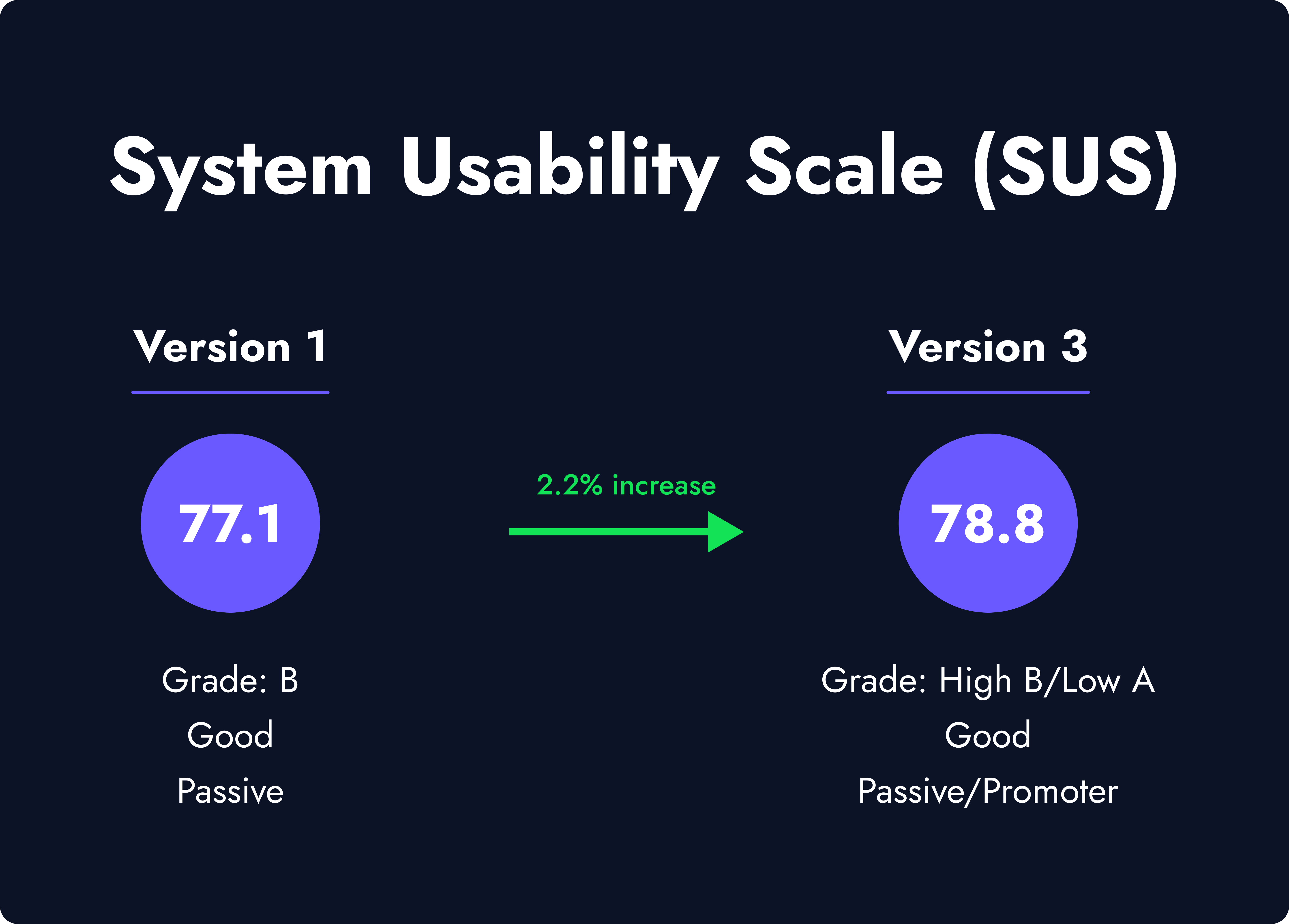
The Beta round of user testing suggested that the design update achieved the aim of giving users more confidence in the results of their eligibility check and their overall understanding of the scheme, as well as generally improving the user experience.
The feedback from the Call Centre staff was also extremely positive, with the new calculator helping to reduce the margin of error, increasing user confidence, and shortening call lengths.
Following a successful technical handover with System C’s Innovation Delivery Team, the new Warm Home Discount eligibility checker went live in October 2023.

Our previous experience of working with the Government Design System (GDS) really helped speed up the design process, as we were already familiar with the Government Service Manual and GDS UI patterns that were available to us.
This, along with an existing working relationship with System C’s Innovation Delivery Team, meant that we were able to deliver multiple rounds of user testing, prototyping and development despite short timescales.
Ultimately, the project serves as a great example of how effective projects can be when design and development work in close collaboration on a project - even if they don’t sit within the same organisation.
We love partnering with Fruto on projects, as their collaborative approach matches our company values. We were in constant communication via Slack, which allowed us to act as one team.