At Fruto we take great pride in everything we work on, whether it be a large-scale research project bringing together multiple stakeholders, rounds of usability interviews, a UX Strategy project helping with prioritisation and direction, or designing a full user interface (UI). Establishing our clients’ needs early on in the project helps us to define the scope of work we will undertake; we consider many factors from the outset and agree on what we will deliver in the project plan.
When it comes to UI design we have a huge wealth of experience and expertise at Fruto in delivering highly intuitive, accessible, and visually exceptional interfaces. We can offer page templates, pattern libraries, seamless dev handover, and implementation support during the development process.
We can provide anything from 5 page templates of a static website, through to an interactive prototype of 10+ pages. Page templates are a set of agreed pages that we will design for a client based on the initial project scope. Templates may include unique pages like a homepage for example, and also templates for pages which may share a similar structure and information architecture, such as an “About Us” page.
Throughout our design process we ensure that all of the designed elements which appear in templates are accounted for, named accordingly, and sit within the UI design’s pattern library, providing reference for development teams to implement the design. However, we are always on hand to help with additional requirements after handing over the design.
What is a pattern library?
A pattern library in UI design is a designated space where all of the designed elements in an interface are collated, categorised, and made accessible for future design and implementation purposes. These may include items such as navigation, dropdowns, cards, buttons, etc.
As the name suggests, a pattern library serves as a library of common “patterns” that appear within the designed interface. It can be thought of as containing the building blocks that a development team might need to produce a final design of a digital product. They can be updated as and when new features are added to an interface, and act as a source of truth for items that have multiple states, like active and success states for text input fields.
When a user interface is crafted, a designer will design a set of reusable components common within the interface they are working on and specific to a particular project. This enables a consistent user experience and a unique visual language for your digital product.
The designer will collect and collate these components, along with typographic styles they use, colour palettes, spacing considerations, and assets like icons and illustrations into one area. Categorising and naming the different elements in a logical way – a successful pattern library aims to make it easier to interpret the design file from a development perspective, as well as for other designers who may work on future iterations of the product.
Different sizes of project will require different levels of UI Pattern Library. For smaller, and therefore less complex projects – such as a website containing 5 page templates – the requirement would be a simple version of a pattern library; covering the basic components, styles, and design patterns that appear within the interface. Conversely larger, more complex projects like big software systems would require a much more comprehensive, and therefore bigger pattern library to cater for more functionality.
We can work with you to ascertain what would be appropriate for your specific project early on in the project.
We may deliver the UI Pattern Library using Zeplin or Figma.
Delivering the UI Pattern Library using Zeplin
We often use a program named Zeplin to deliver UI designs to development teams. Zeplin can become the go-to-place for all of the final designs, components, styles, and assets.
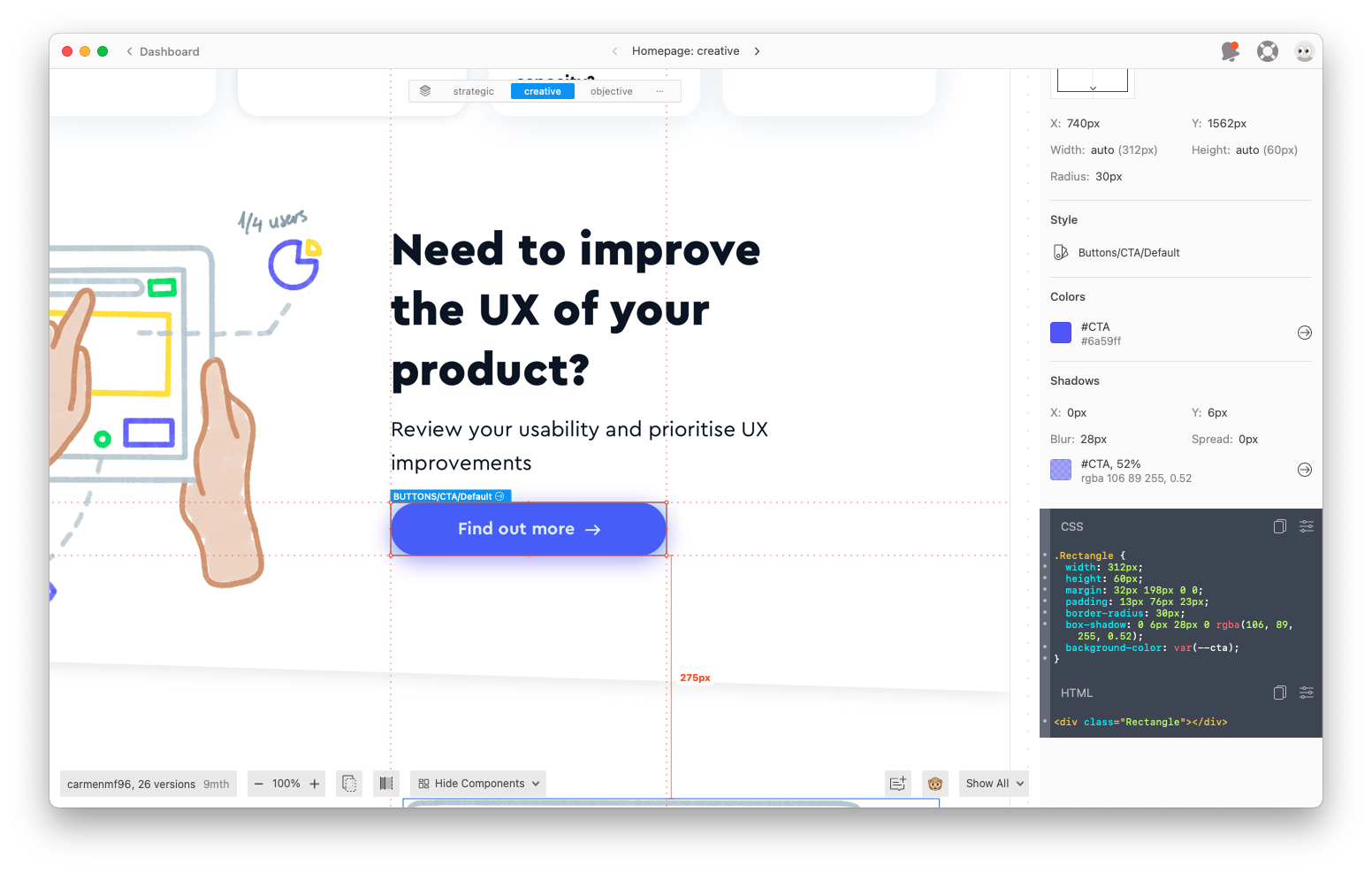
When using Zeplin you are shown the design of a page. When you click an element on the page it shows the component, the colour, and style specs in CSS.
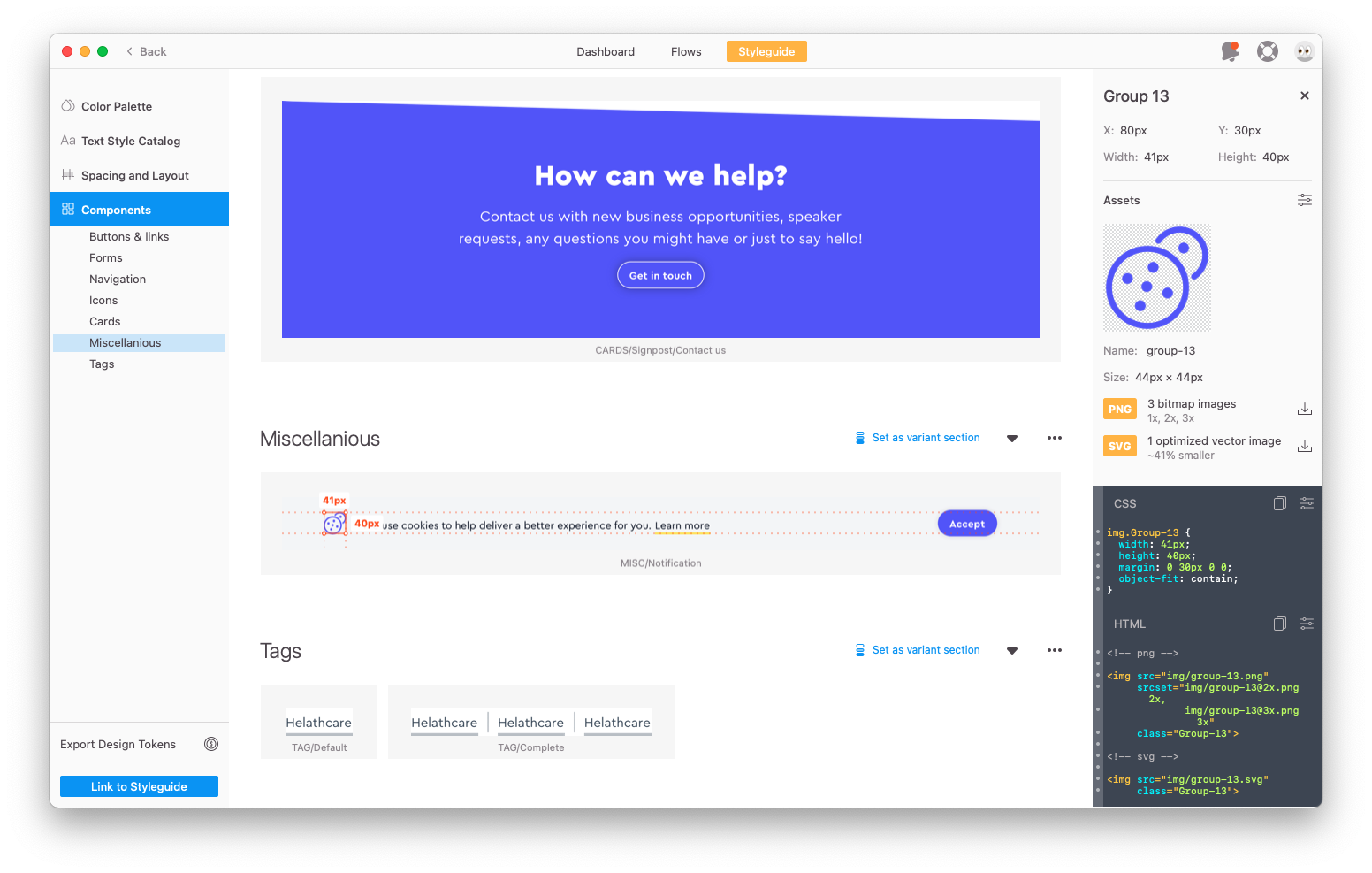
We also deliver UI Pattern Libraries with elements and components organised by function, such as Buttons & Links, Forms, Navigation, etc.
The team can click on an element, like a button, and see the CSS styles for that specific component.

Assets such as icons and illustrations can be downloaded directly from the Zeplin project with specific format options.

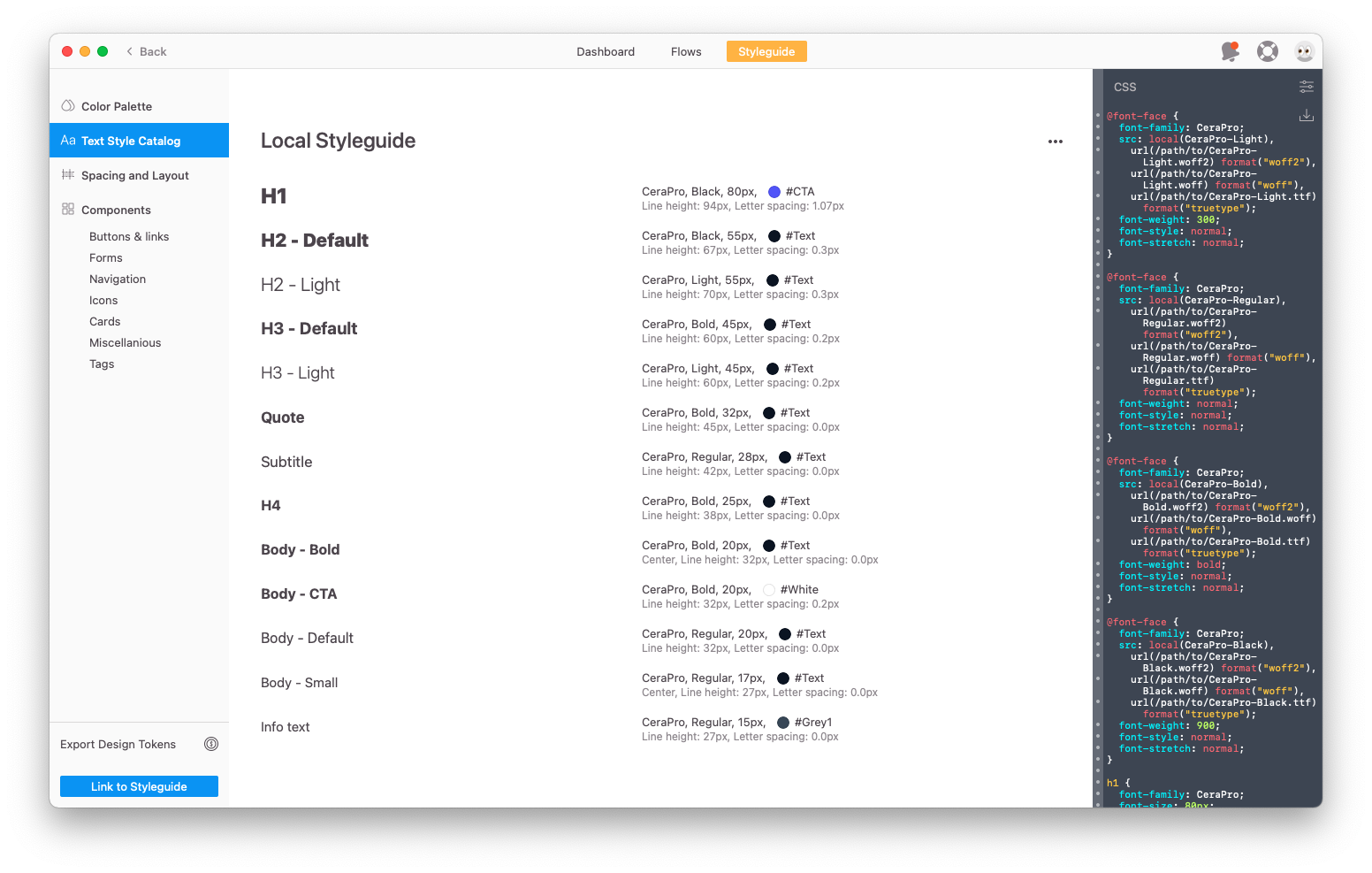
A text style guide provides the text hierarchy and style for all text in the system.

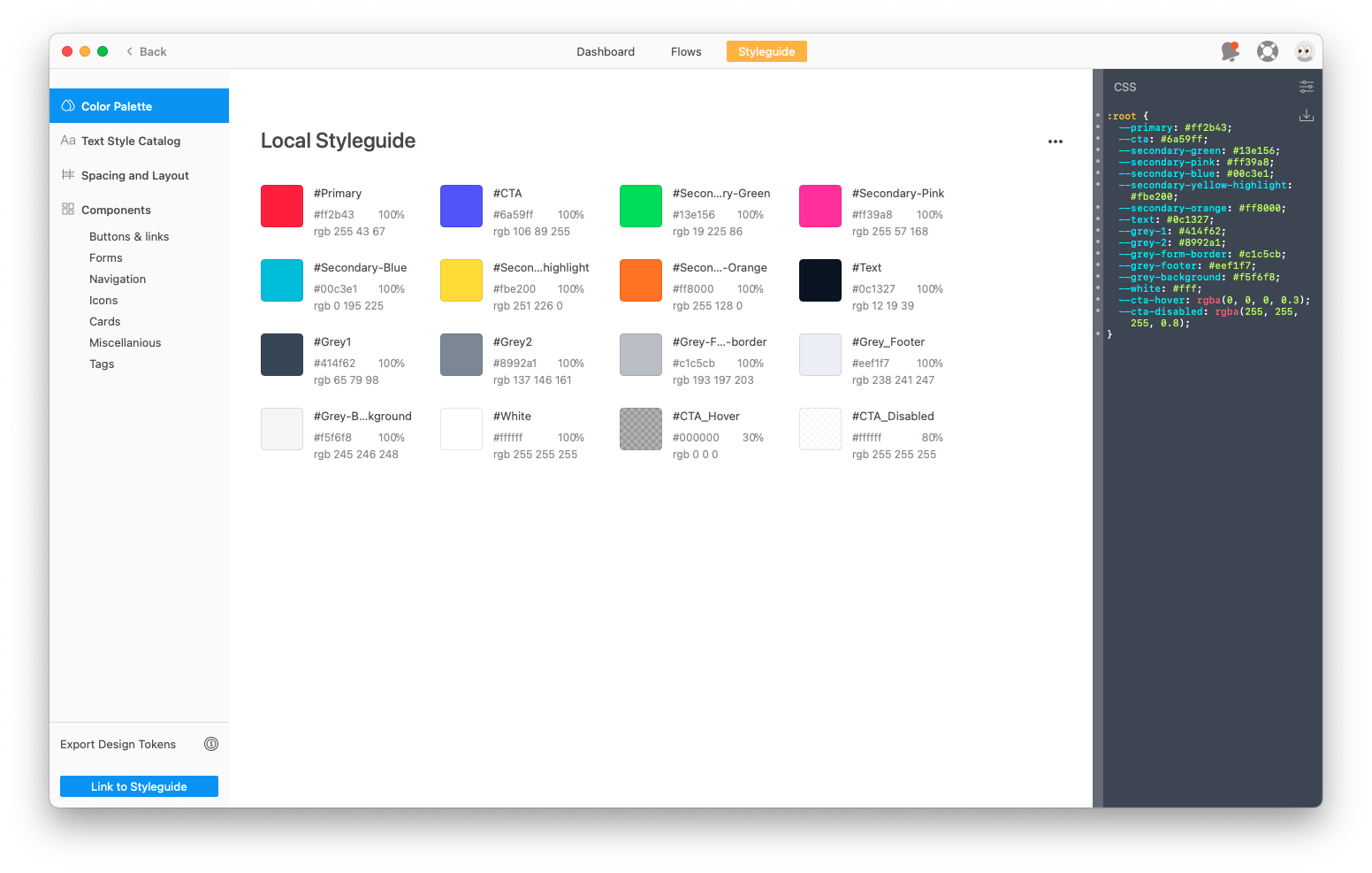
The same with colours. This colour palette contains all the colours used in the designs.

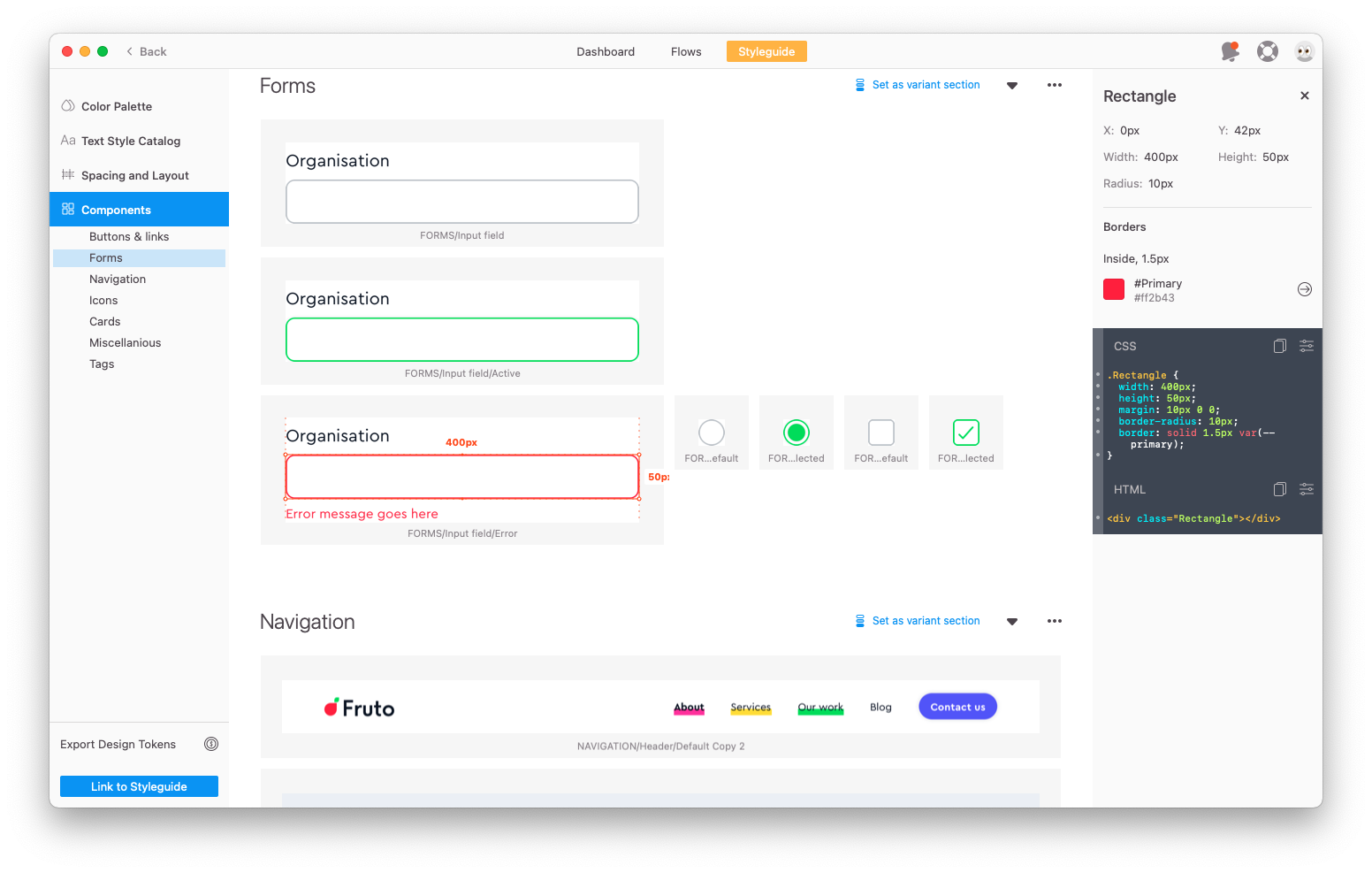
In the Pattern Library, we also show the styles of different states of a component, for example in forms we have the states: default, active, completed, success and error.
Details like grid structure and responsive considerations are also included.

Delivering the UI Pattern Library using Figma
Another option is to deliver the design and pattern library using Figma. Figma is an online design tool used for UI design. Figma is seen as more of a collaborative tool, but hosts all of the CSS properties a developer might look for when implementing a design.
The Pattern Library in Figma is a little less organised and to some extent not as clear for development teams. Some additional annotation of components might be required and there is a bit more onus on a designer to maintain their file accordingly, to allow easy navigation, translation, and shared understanding of the design file and its components.
We use Figma as an option if and when our client’s team also uses Figma internally, and there is a requirement to keep all design files in one place and editable; Figma is rising in popularity and has seen a lot of adoption within recent years by design teams.
Example of the Figma functionality to inspect design elements.
Whichever approach you use, pattern libraries are no doubt an important part of the design process, serving as a living document to enable efficient and consistent building of digital products within an organisation.
Why not get in touch with us to discuss how we can help you and your team with your digital products.
Or, take a look at these resources to learn more about pattern libraries: