If you're new to UX or UI design, terms like "wireframes" and "UI design" as deliverables can be confusing. In this post, we'll break down the key differences between these stages so you'll know exactly what to expect when working with us.
What are wireframes?
Wireframes are like the blueprint of your product. They're simple, functional layouts that show where key elements, like buttons, menus, and images, will be placed. Wireframes focus on the structure and flow of your website or app, making sure everything is positioned logically to create a smooth user experience.
Think of wireframes as the skeleton of your product—they define the information hierarchy (what content goes where), the flow of how users will move through your product, and the overall layout. What they don't focus on is the visual styling, branding, or final polish—that comes later in the UI design stage.
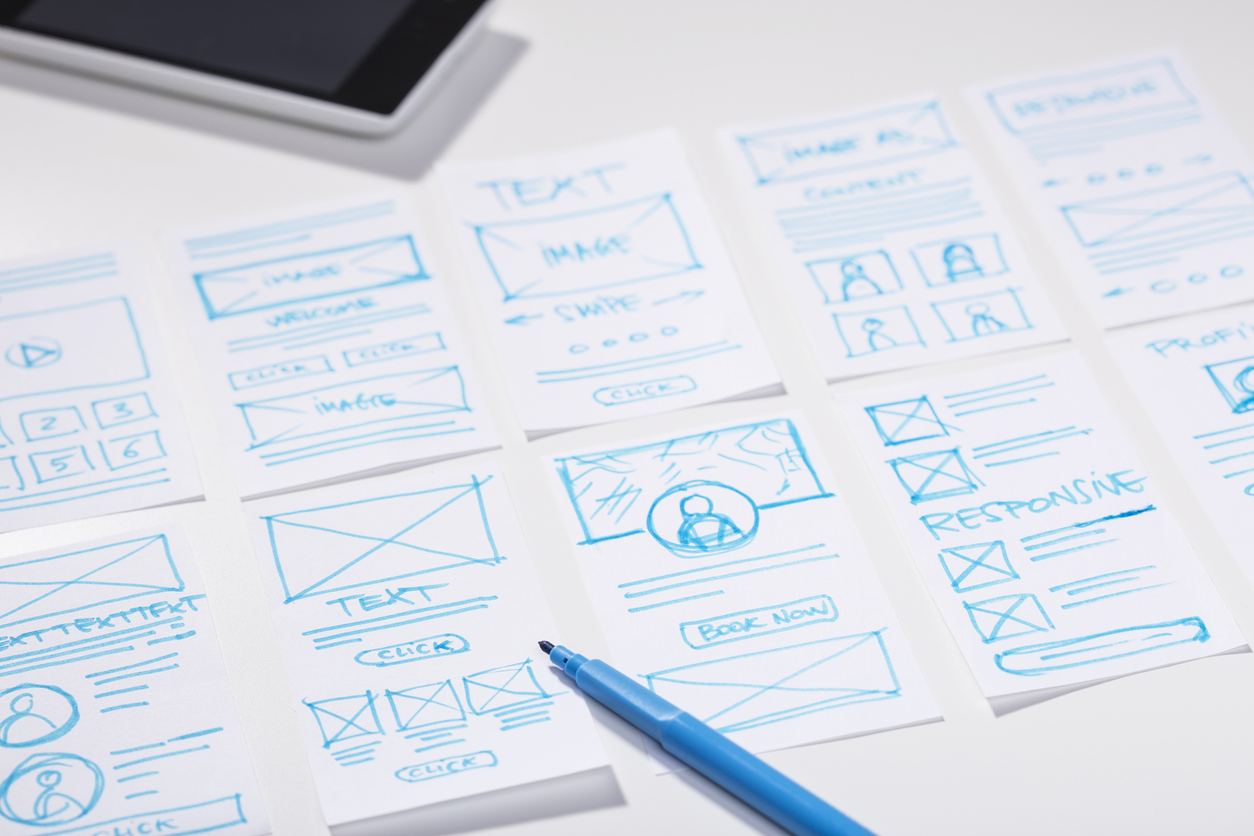
Low-fidelity wireframes
Low-fidelity wireframes are very basic, often looking like rough sketches. They include placeholders for images and text (usually represented as grey boxes and lines) and focus on the overall structure without getting into the details. These are useful early in the process when we're determining where everything will go and how users will interact with your product.

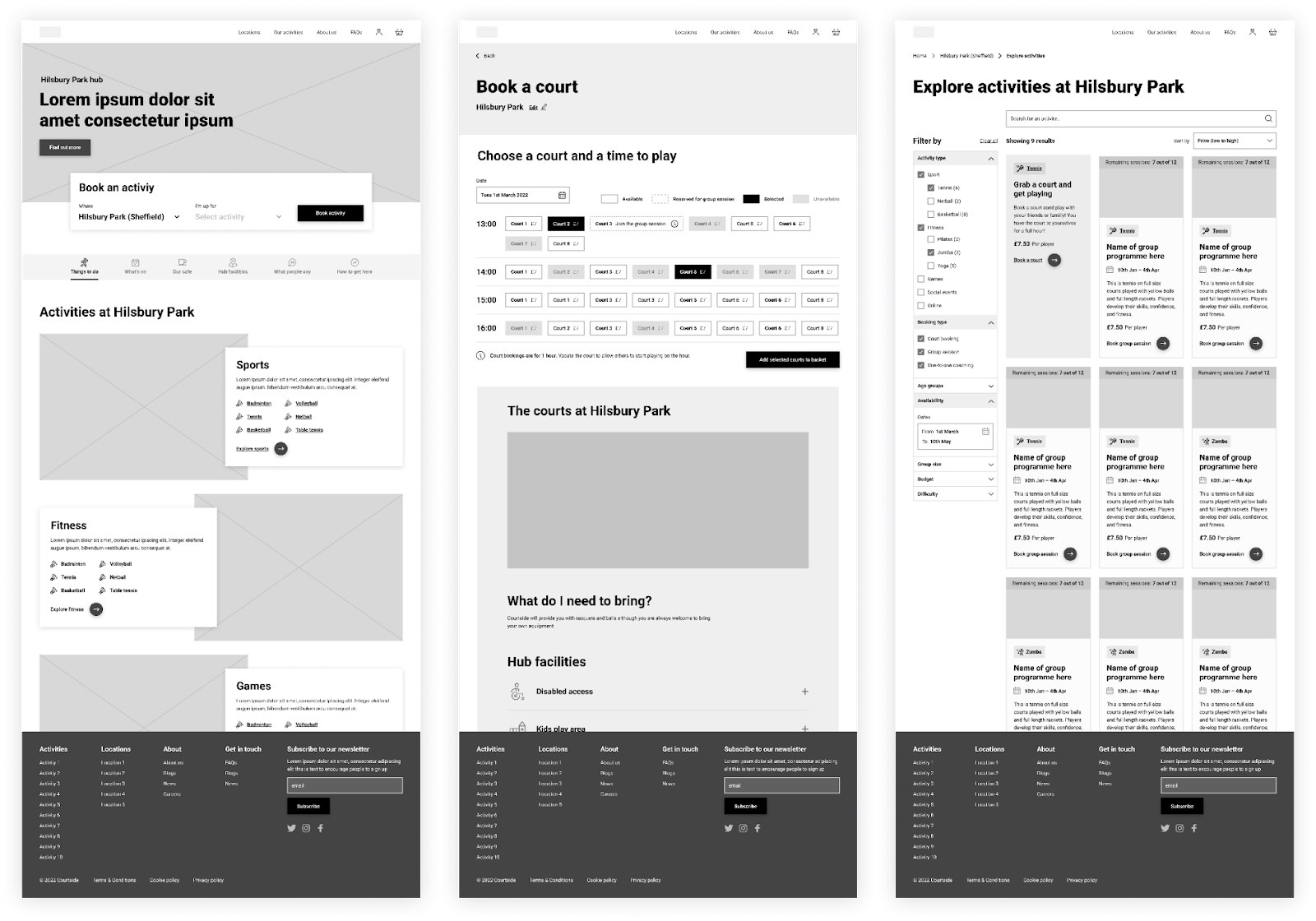
High-fidelity wireframes
High-fidelity wireframes are more detailed and closer to the final layout, but still lack the visual design aspects like colors and fonts. While they're not yet polished, they include more specific placement of elements, sometimes incorporating real content instead of placeholders. This version shows more of the functionality and interactivity, such as dropdowns, forms, or clickable buttons.

Example of high-fidelity wireframes from our case study for Courtside.
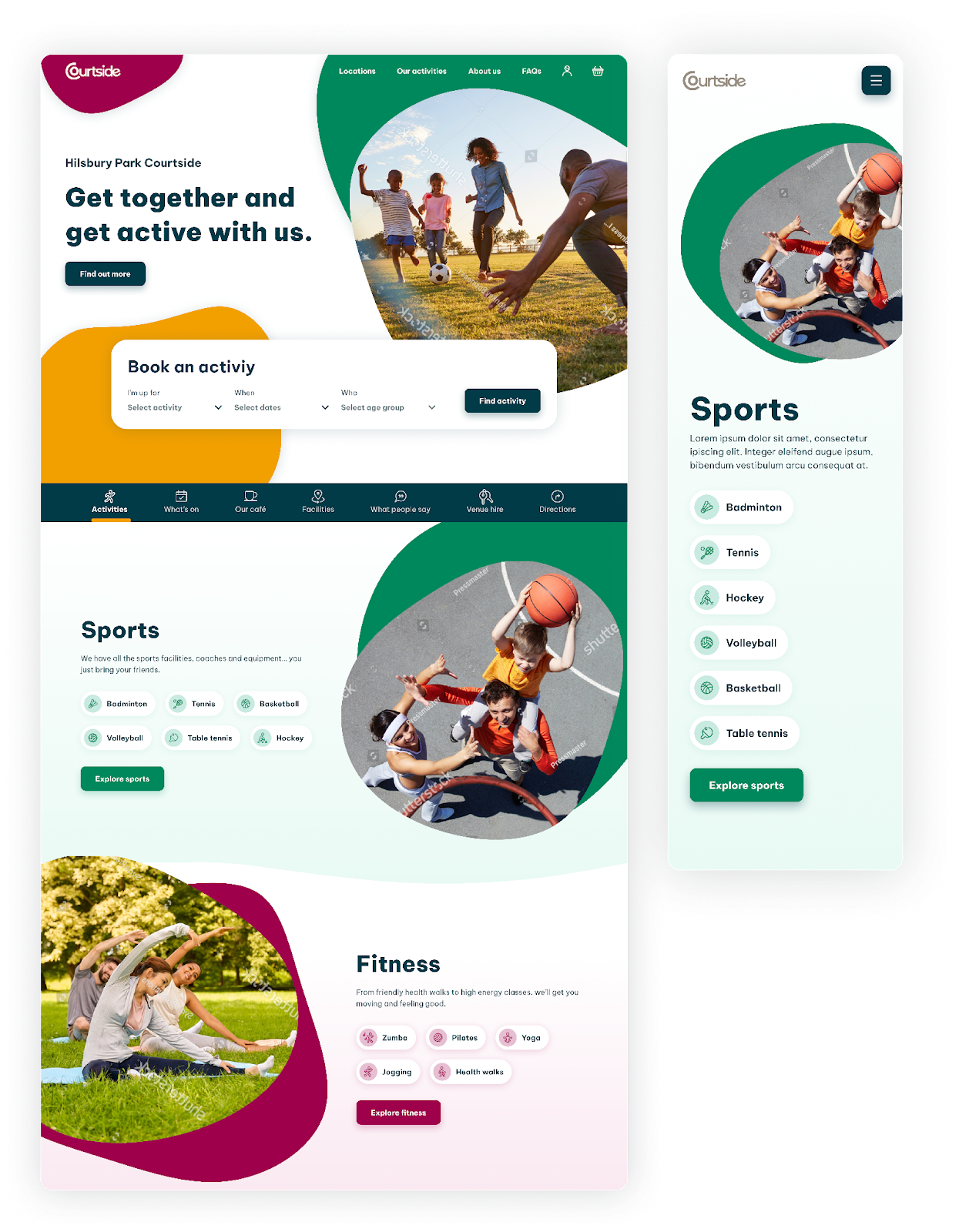
What is UI design?
Once the wireframe is approved, we will move on to the UI (User Interface) design. This is where the magic happens visually. UI design applies your brand's colours, fonts, imagery, and overall visual style to the wireframe structure. It transforms the wireframe from a basic blueprint into a fully designed interface that looks and feels like a finished product.
While wireframes focus on the "what" and "how" of the product, UI design focuses on the "look" and "feel." At this stage, we consider how users will experience your brand visually, ensuring the product is functional but also appealing and engaging.

Example of UI Design from our case study for Courtside.
In summary
Wireframes focus on structure, content, and flow without visual design elements and UI design brings the visual styling, branding, and final refinements to create a product that's ready for users.
By understanding these stages, you can better visualise the process and know what to expect as we bring your project to life!