What they needed
When Adaptix first approached Fruto, they were developing the hardware and software for the 3D imaging system aimed at a variety of medical disciplines, but initially for usage in Veterinary, Orthopaedic and Dentistry.
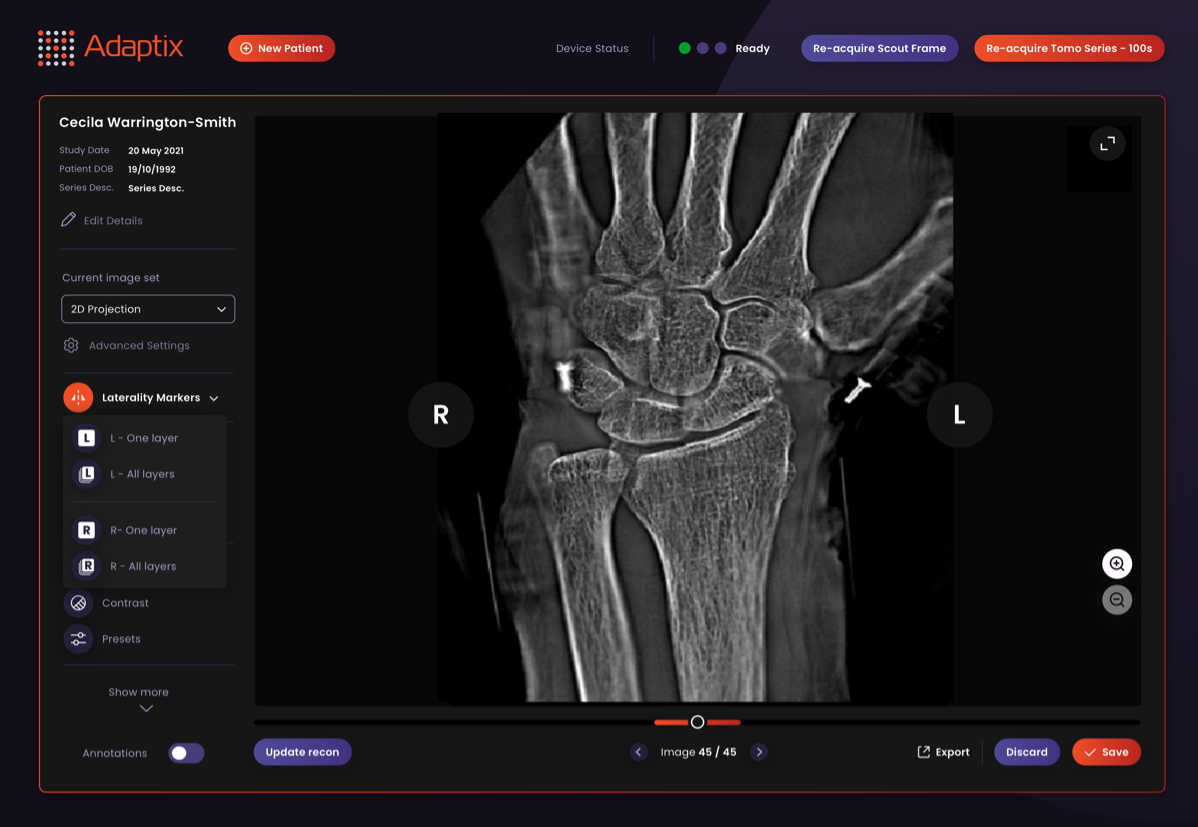
They had a functional software (the features were on the screen), but they needed to improve the usability, flows and look & feel of the interface to create a commercially ready software that users would love.

(Image source: https://adaptix.com, ©Adaptix Limited)
What we did for them
Our work with Adaptix spanned multiple streams, starting with a User Interface (UI) design of the existing veterinary interface. We then used the refreshed design to create a UI Pattern Library and then, after it was implemented, conducted usability tests to inform what further changes were needed before, finally, creating an adapted version of the veterinary UI for use in orthopaedics.
Interface design (UI) design
There are numerous challenges when it comes to designing medical imaging software - especially when first bringing a product to market and ensuring it is customer ready.
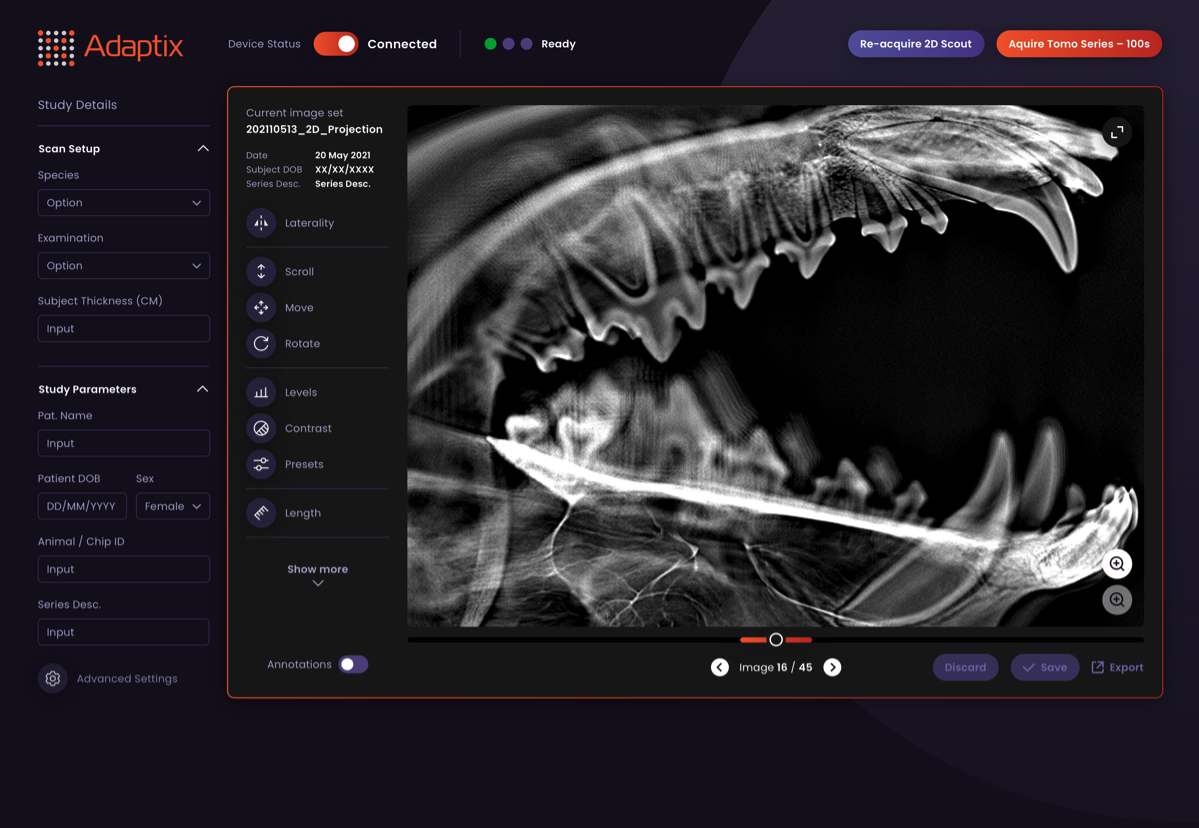
The design needed to include some minor functional alterations to account for changes in how the hardware itself performed and in response to some of the initial user feedback. But our main focus was on improving the usability, consistency, visual look & feel, and flow of their existing interface - maintaining the functionality aspects, while enhancing the user experience.
Some of the design decisions we made included:
Switching to ‘dark mode’ - to help improve contrast when operating the device in darkened rooms
Moving navigation to the left - to reduce screen clutter and increase the amount of white space, especially when reviewing images

UI Pattern Library
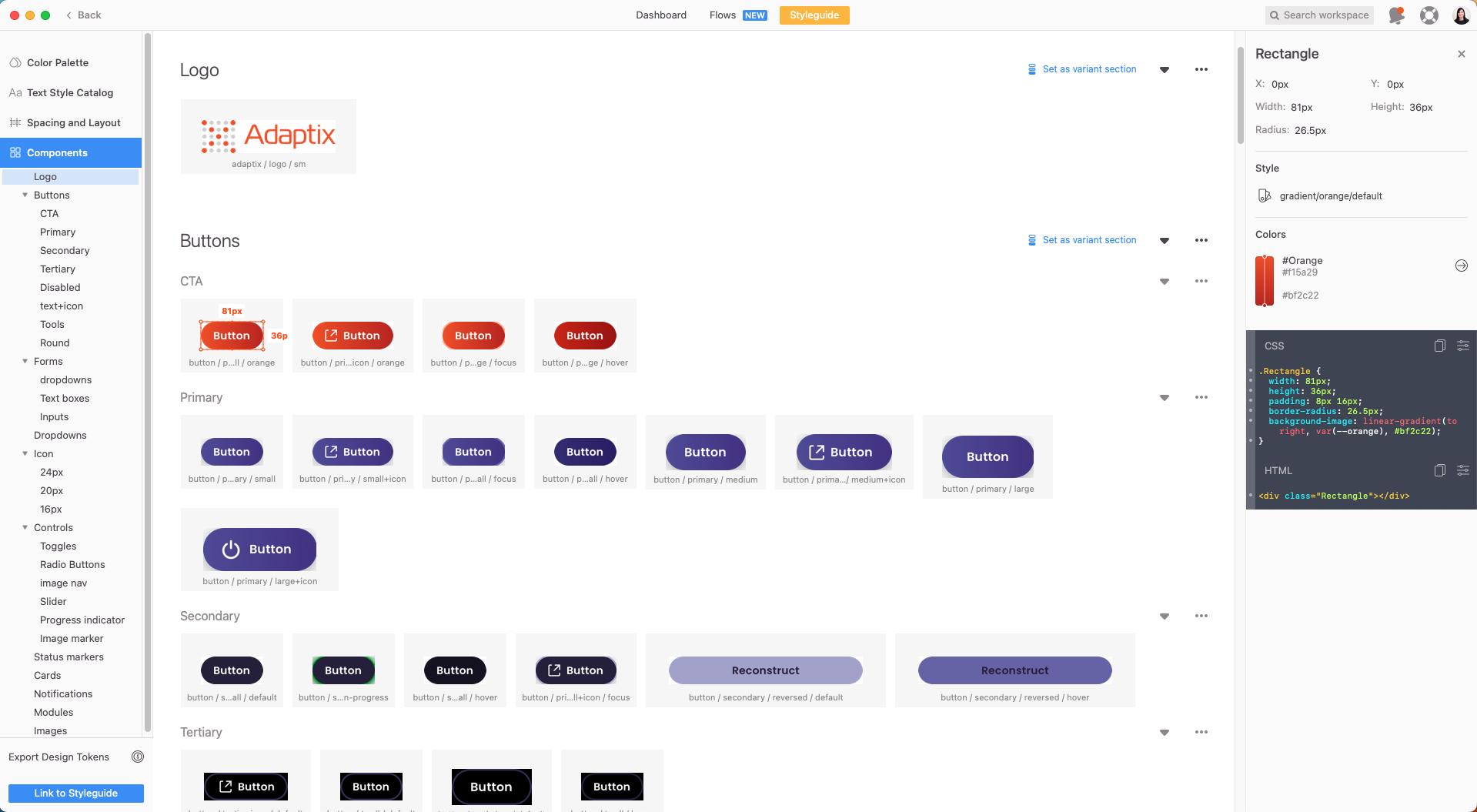
We put together a UI pattern library which included components, style guidance for colours, typography, spacing and page templates based on the dark UI introduced in the design refresh.
A Pattern Library enables a consistent user experience and a unique visual language for digital products. By detailing colours, positions, sizes, shapes and other key design elements that could be applied across the user journey in this way, it would be much faster for Adaptix’s developers to align the coded interfaces to the intended design.
Using a pattern library would also help ensure that future updates and additions to the existing interfaces would remain consistent with the design in an efficient and reusable manner.

Design iteration
With the pattern library newly created, we were then able to iterate on the updated veterinary designs to adapt the UI for use in an orthopaedic setting.
This meant accounting for a slightly different clinical environment, operator workflow, and image review process.

Usability testing & recommendations
We always recommend including user research in our design projects, and in this case, it was particularly useful to do so, not only to help us understand the friction points users had with the software element of the product but how they integrated with the wider context, such as the hardware and their work environment.
Usability testing allowed us to fully understand the user journey and how clinicians interacted with the Adaptix device as part of their medical imaging workflows - from entering new patient details into the system to completing the scans themselves and then retrieving the saved images at a later date.
To wrap up the user research stage, we collated our findings from our usability testing and provided key insights and recommendations to improve the overall user experience of those using Adaptix technology.
The research findings also highlighted the limitations of a tactical approach for the user interface and the importance of taking a holistic approach by looking at the entire end-to-end user journey, including user research at the start of the process.
Results
Adaptix now has a UI that looks and feels commercially ready, and the improved design has raised confidence in demoing the product to potential customers and investors.
Using a pattern library really helped increase the speed with which we were able to create the orthopaedic UI (and potential future applications), and the usability testing was also crucial to helping us understand exactly what design iterations were needed and the best way to test them.
The Adaptix team also found the usability testing invaluable - highlighting additional areas in the product hardware that could be improved, not just the software - and found that the more strategic approach taken in the second phase was also beneficial.
We’re delighted with the work Fruto has done for us. It was our first time outsourcing UI/UX work, and we hope that this relationship will be a model for the company to follow going forwards. The product looks great, and the designers responded quickly to all of our suggestions. We can’t wait to show off the new interface to our clients.
It’s fascinating to see how emerging tech is being developed and used by innovators such as Adaptix - and we can’t wait to see what comes next.
If you’re an organisation currently getting your product ready to take to the market - we’d love to hear from you!